主题简介
a copy of totoro blog skin for typecho.
这是移植皮肤,请勿作商业用途!! 是之前扒的トトロ博客的皮肤,因为@蔡锶铎想要所以分享粗来,嗯!
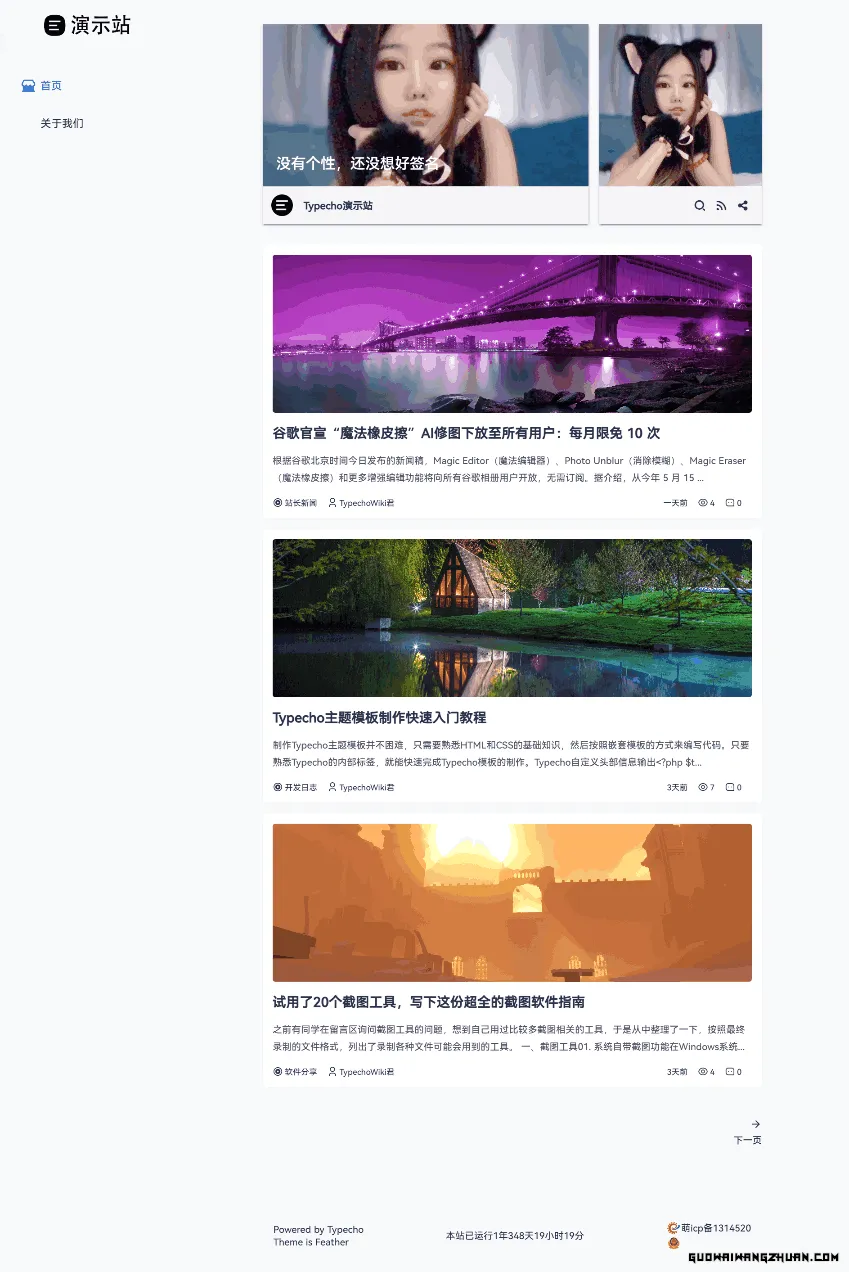
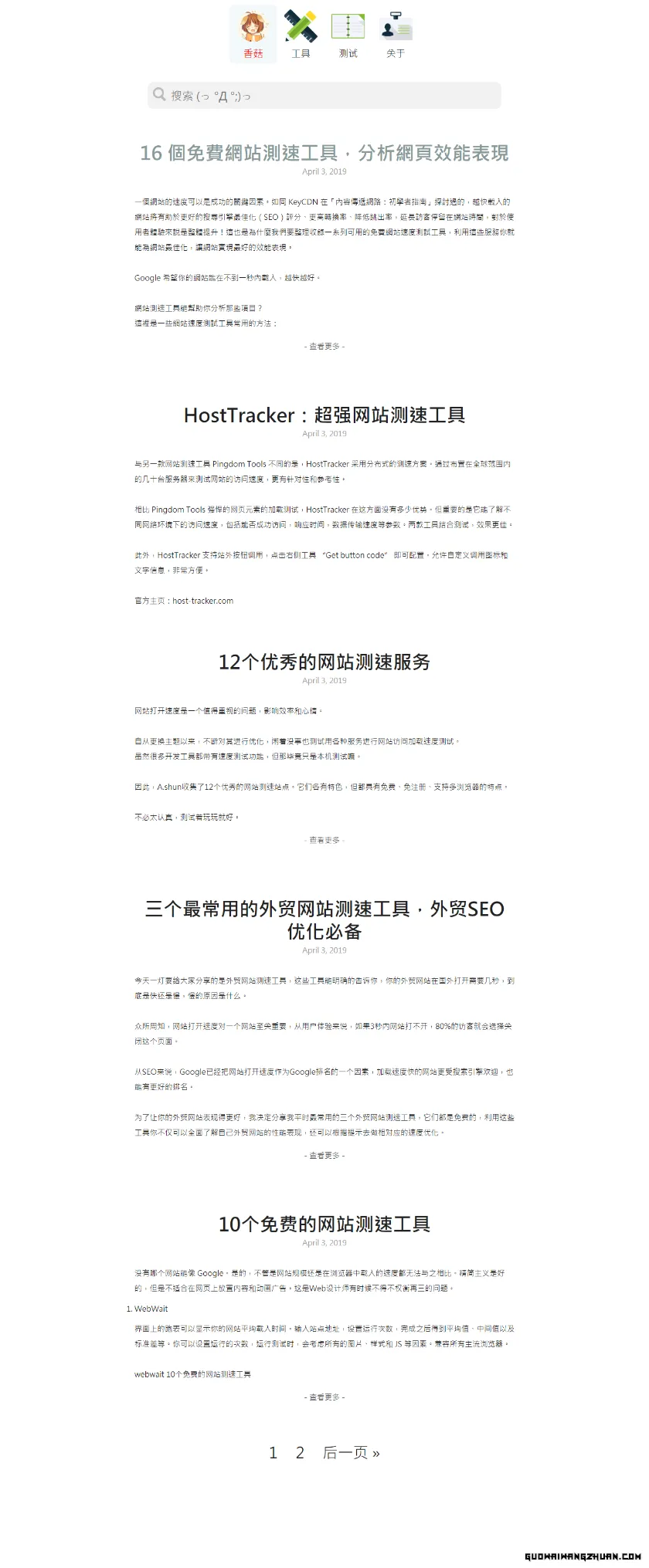
主题预览

主题特色
- 单栏皮肤并且没有真正意义上的footer
- 浏览器标签标题添加可变动画
- 添加 archives(归档) & links(友链) 页面模板
使用多说评论框
主题使用
问:如何设置/更换导航图片? 答:导航含文章分类和单页,请将图片命名为{分类或单页的别名}.png,然后放到主题目录下的img/里。 例:关于页面(about)的图片命名为 about.png 即可。 注:如果不想使用PNG类型的图片请分别修改header.php文件第49行和53行内容。
问:如何使用 archives(归档) 页面模板? 答:后台创建页面->自定义模板->选择“相关文章归档”,正文留空填好标题发布即可
问:如何使用 links(链接) 页面模板? 答:后台创建页面->自定义模板->选择“友情链接”,填好标题正文填写以下JSON格式发布即可
{
"小伙伴 ( *・ω・)": [
{
"title": "菇主页",
"url": "siitake.cn",
"desc": "可爱的蓝孩纸",
"logo": "http://siitake.cn/usr/themes/mouto/img/favicon.png"
},
{
"title": "菇微博",
"url": "weibo.com/600120933",
"desc": "普通的香菇并没有成精",
"logo": "http://tp3.sinaimg.cn/3170193090/180/5755928494/1"
}
],
"Wo o(^▽^)o": [
{
"title": "菇游戏",
"url": "steamcommunity.com/id/whchina",
"desc": "吃土菇并不能买的起",
"logo": "http://ww4.sinaimg.cn/thumb180/3ca38969jw1ecauxw4t3sj20500500sl.jpg"
}
]
}
问:如何启用多说评论框? 答:主题默认关闭评论,找到主题的comments.php文件,按照如下方式将“false”修改为您的多说 shortname 即可 注:默认使用的 slug 作为 data-thread-key,请根据需要保留或修改为 cid
$duoshuoId = false; //开启评论请填写多说 shortname,如:$duoshuoId = ‘duoshuo’;
问:我想自定 CSS 或 JS 怎么办? 答:推荐不要修改css/和js/等文件夹中的内容,香菇为您在主题目录预留了 style.css 和 main.js 文件以便修改。
阅读全文
资源下载
下载价格免费
❶本课程支持免登录购买(不用注册会员也可购买),付款成功以后刷新本页面,即可下载或在线观看。
❷升级VIP可免费下载此课程,也可直接在线观看。本项目仅供内部下载学习,严禁外传。客服QQ:100089758
❷升级VIP可免费下载此课程,也可直接在线观看。本项目仅供内部下载学习,严禁外传。客服QQ:100089758
只发精品!只发精品!拒绝标题党、滥竽充数,浪费时间=谋财害命!【点此开通VIP会员】凡是本站会员开通VIP后即可免费下载价值超20万以上精选项目课程,一网尽收!小小投入,大大回报!💰