主题简介:
我向来对取名字头疼,包括各种帐号的用户名,变量名,这款主题名称 bootmantic = bootstrap + semantic 我想前端圈的人对两个css框架都不陌生。
那么为什么要取这个名字呢?因为这个主题一开始用的是 semantic框架,而导航栏是模仿 bootstrap 的。现在已经部分脱离了semantic 框架,只是用了它的 label 和 form 模块,下一步打算完全脱离 semantic框架。
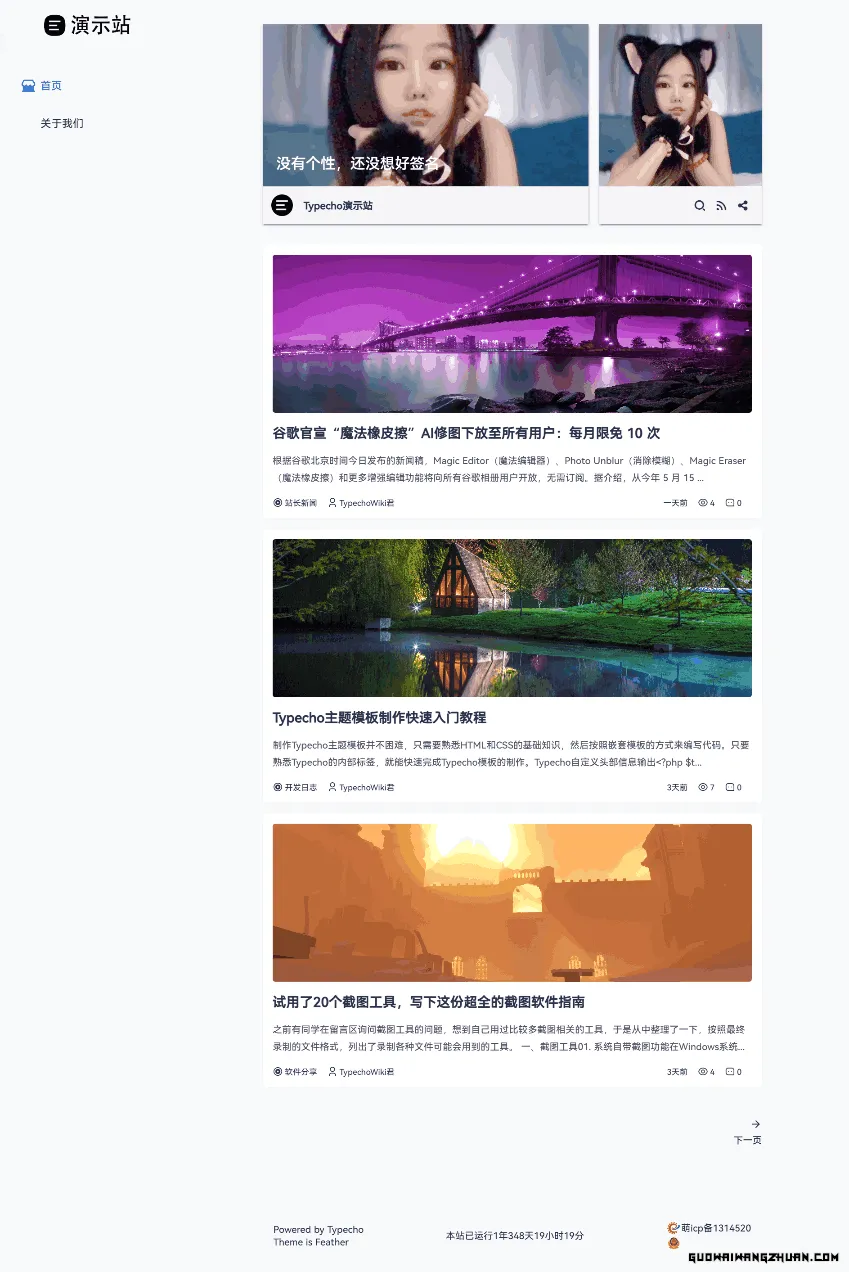
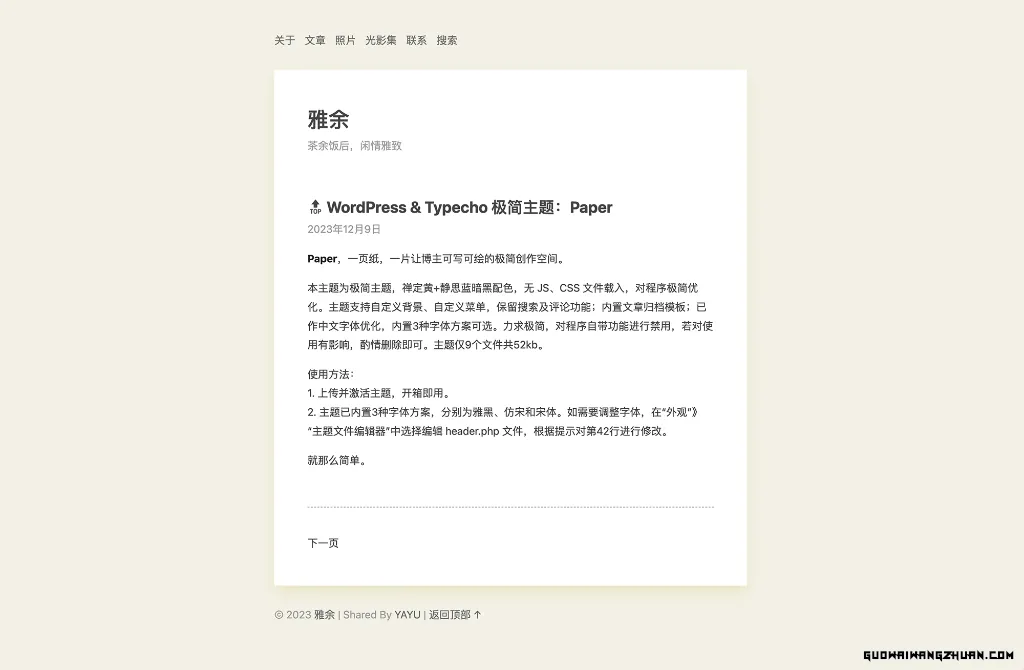
主题预览:


版权声明:
- 页脚的说明请不要删除,这是对主题作者的尊重。
- 如果实在不对我尊重也可以把倒数第二行删掉,但是相当后一行请一定不要删掉。
- 主题里的回到顶部小火箭用的就是他的,他授权我使用但是必须添加说明。
- 如果你打算不使用小火箭,并删掉了小火箭,那相当后一行你就删掉吧。
TODO:
- 搜索框还不是很满意
- 响应式布局不满意,目前导航栏采取的是直接隐藏的偷懒做法
阅读全文
只发精品!只发精品!拒绝标题党、滥竽充数,浪费时间=谋财害命!【点此查看VIP项目】凡是本站会员开通VIP后即可免费下载价值超20万以上精选项目课程,一网尽收!小小投入,大大回报!💰