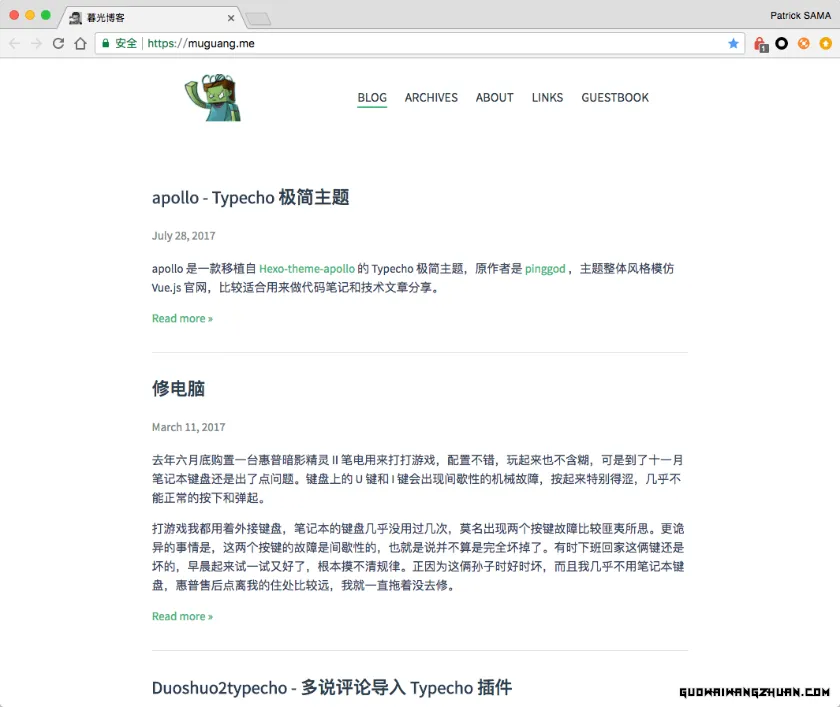
apollo 是一款移植自 Hexo-theme-apollo 的 Typecho 简约主题,原作者是 pinggod ,主题整体风格模仿 Vue.js 官网,比较适合用来做代码笔记和技术文章分享。已将其移植到 Typecho 平台,并相对应做了一些扩展与丰富,喜欢的话就用起来吧。
主题特性
响应式设计
简约轻量,不依赖多余的第三方 js 库
支持 Typecho 原生评论
InstantClick 预加载
Prism.js 代码高亮、Pangu.js 中英文分词
主题预览

使用帮助
一、主题安装
下载并解压,请将解压得到的目录重命名为apollo,然后将其上传至usr/themes目录中。
在 Typecho 后台「控制台 – 外观」中启用即可。
二、主题外观设置
在 Typecho 后台「外观 – 设置外观」中,可以设置本主题的 Favicon 和 Logo,也可以设置是否开启 InstantClick 预加载。
如果要开启 InstantClick 预加载,请先到 Typecho 后台「设置 – 评论」中关闭「反垃圾保护」,否则将会出现无法正常评论的情况。
三、善用摘要分割符
主题文章列表页会默认显示由摘要分隔符分割的摘要,如果文章不存在此摘要分割符,则会取文章前 255 个字符作为文章摘要(无格式)。
推荐使用摘要分割符为文章设置摘要。在 Typecho 的 Markdown 编辑器中,可以使用CTRL + M插入摘要分隔符,或直接点击编辑器上方的摘要分割小图标。
四、代码高亮的使用
主题集成了 Prism.js ,需要指定代码高亮的语言 (此处用 Python 作为例子),Markdown 用法是:
filename=open('sampleFile.txt')
filelines=filename.readlines()
filename.close()
高亮效果如下
filename=open('sampleFile.txt')
filelines=filename.readlines()
filename.close()
五、修改导航栏链接
在header.php文件的39行到53行,相信聪明的你知道怎么更改,唯一要注意的是别忘了那条关于 active 类的判断语句。
六、归档页面与友情链接页面添加
在 Typecho 后台新建独立页面,在自定义模板中选择archives,正文留空,然后保存,即可添加归档页面。
同理,自定义模板选择links,即可添加友情链接页面,正文推荐使用「无序列表」来展示友情链接。
七、在主题中使用 APlayer
首先,下载 APlayer Typecho Plugin with HTTPS 插件并进行安装。
如果你没有开启 InstantClick 预加载,那一切工作到此就结束了,你已经可以正常的使用 APlayer。
如果你开启了 InstantClick 预加载,你还需要对主题的footer.php进行一些修改:
找到footer.php的 18行,将
<script data-no-instant>
InstantClick.on('change', function (isInitialLoad) {
if (isInitialLoad === false) {
if (typeof Prism !== 'undefined') Prism.highlightAll(true, null);
}
});
InstantClick.init();
</script>
改为
<script data-no-instant>
if (!window.audios) {
audios = [];
for (var i = 0; i < APlayers.length; i++) {
audios[i] = APlayers[i].audio;
}
}
InstantClick.on('change', function (isInitialLoad) {
for (var i = 0; i < APlayers.length; i++) {
audios.push(APlayers[i].audio);
}
for(var i = 0; i < audios.length; i++) {if(audios[i]){audios[i].pause()}};
if (isInitialLoad === false) {
if (typeof Prism !== 'undefined') Prism.highlightAll(true, null);
}
});
InstantClick.init();
</script>
<script>
var APlayerOptions = [];
</script>
修改完毕后,APlayer 就可以与 InstantClick 完美兼容了。
更新历史
1.0.2 (2017-08-18)
移动端 h3 样式修正
归档页面 bug 修复
1.0.1 (2017-08-02)
代码高亮、h3 标题样式修改
❷升级VIP可免费下载此课程,也可直接在线观看。本项目仅供内部下载学习,严禁外传。客服QQ:100089758