使用Typecho在后台写文章的时候,不像Wordpress可以把常用的标签甚至是相关标签列出来,如果记得不是很清楚的话,就只能去查,比较麻烦。我们可以通过修改Typecho的源代码,在写文章的页面列出所有的标签,再配合Typecho标签的自动联想功能,就能比较好的解决这个问题了。
具体修改方法如下:
在typecho目录admin下找到write-post.php文件并进行编辑,在其中找到代码(大概在94行左右):
<p><input id="tags" name="tags" type="text" value="<?php $post->tags(',', false); ?>" class="w-100 text" /></p>
在这段代码后面增加如下代码:
<div id="exist-tags">
<p style="background: #fff;border: 1px solid #D9D9D6;display: block;padding: 2px 4px;">
<?php
$stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack;
$i = 0;
while (isset($stack[$i])) {
echo "<a id=\"mydiv$i\" style=\"cursor:pointer;padding: 0px 6px;margin: 2px 0;display: inline-block;\" onclick=\"mytag=document.getElementById('mydiv$i');mytag.style.backgroundColor='#E9E9E6';t=document.getElementById('tags').value;c=t?',':'';document.getElementById('tags').value=t+c+'",$stack[$i]['name'],"'\">",$stack[$i]['name'], "</a>";
$i++;
if (isset($stack[$i])) echo " ";
}
?>
</p>
</div>
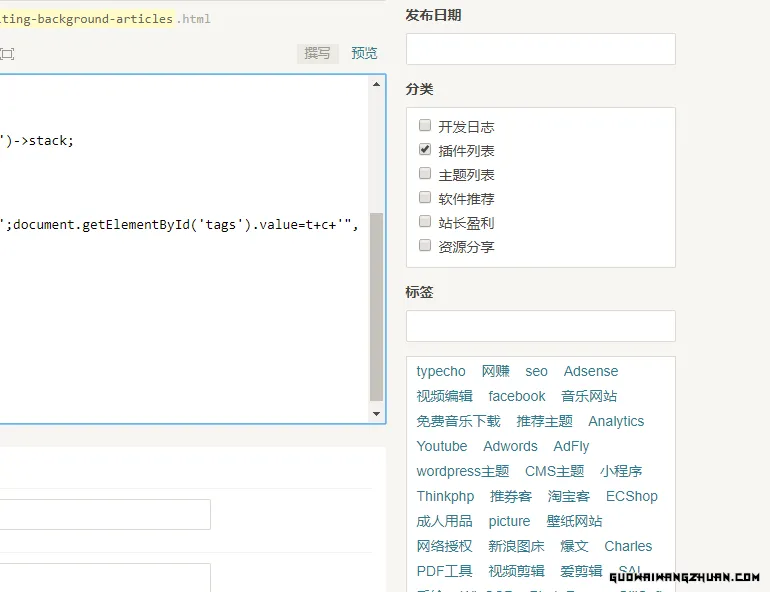
这样就OK了,具体效果如下:

当然此代码根据QQDie的插件方法也可以更改为自动插入效果,只需要把上面代码稍微更改如下即可:
<div id="exist-tags">
<p style="background: #fff;border: 1px solid #D9D9D6;display: block;padding: 2px 4px;">
<?php
$stack = Typecho_Widget::widget('Widget_Metas_Tag_Cloud')->stack;
$i = 0;
while (isset($stack[$i])) {
echo "<a id=\"mydiv$i\" style=\"cursor:pointer;padding: 0px 6px;margin: 2px 0;display: inline-block;\" onclick=\"$('#tags').tokenInput('add',{id:'",$stack[$i]['id'],"',tags:'",$stack[$i]['name'],"'});\">",$stack[$i]['name'], "</a>";
$i++;
if (isset($stack[$i])) echo " ";
}
?>
</p>
</div>
阅读全文
只发精品!只发精品!拒绝标题党、滥竽充数,浪费时间=谋财害命!【点此开通VIP会员】凡是本站会员开通VIP后即可免费下载价值超20万以上精选项目课程,一网尽收!小小投入,大大回报!💰


