插件简介:
Typecho 评论增强插件,可为 Typecho 评论增加评论工具栏、实现评论列表异步加载以及Ajax提交评论功能
1、安装插件
- 下载插件后,确认插件文件夹名称为TeComment,
- 上传插件文件夹TeComment至网站目录usr/plugins/
- 进入后台,在导航 控制台 > 插件 页面,选择启用TeComment插件
2、使用插件
2.1、评论工具栏
安装好插件后,要想显示评论工具栏,需要修改当前所使用主题的comments.php文件:
在textarea标签后插入如下代码(可自行确定放置位置)
<?php TeComment_Plugin::showTool();?>
2.2、使用评论列表异步加载或Ajax提交评论功能前提
在开启评论列表异步加载或Ajax提交评论功能前,需要修改当前所使用主题的functions.php文件:
若functions.php文件中添加或替换threadedComments函数为
/**
* 重写评论显示函数
*/
function threadedComments($comments, $options){
$html = TeComment_Plugin::parseCommentHtml($comments, $options);
$children = '';
if ($comments->children) {
ob_start();
$comments->threadedComments();
$children = ob_get_contents();
ob_end_clean();
}
$html = str_replace('>{children}<','>'.$children.'<',$html);
echo $html;
}
2.3、评论列表异步加载功能
要开启‘评论异步加载’功能,在插件设置页面启用‘评论异步加载’后,还需要修改当前所使用主题的comments.php文件:
<?php $this->comments()->to($comments); ?>
<?php if ($comments->have()): ?>
<?php $comments->listComments(); ?>
<?php $comments->pageNav('« 前一页', '后一页 »'); ?>
<?php endif; ?>
修改为
<?php if($this->options->plugin('TeComment')->commentAjaxLoad): ?>
<div id="comment-ajax-list" data-cid="<?php $this->cid();?>" data-num="<?php $this->commentsNum();?>" data-comment-page="<?php echo $this->request->commentPage;?>"></div>
<?php else: ?>
<?php $this->comments()->to($comments); ?>
<?php if ($comments->have()): ?>
<?php $comments->listComments(); ?>
<?php $comments->pageNav('« 前一页', '后一页 »'); ?>
<?php endif; ?>
<?php endif; ?>
<?php $comments->cancelReply(); ?>
修改为
<?php echo '<a id="cancel-comment-reply-link" href="' . $this->permalink . '#' . $this->respondId . '" rel="nofollow"' . ($this->request->filter('int')->replyTo ? '' : ' style="display:none"') . ' onclick="return TypechoComment.cancelReply();">'._t('取消回复').'</a>'; ?>
2.4、Ajax提交评论
要开启‘Ajax提交评论’功能,只需要在在插件设置页面启用‘Ajax提交评论’即可
此功能兼容系统默认的反垃圾保护功能
2.5、评论模板
为了实现评论列表异步加载和Ajax提交评论功能,插件引入了评论模板,默认的评论模板为:
<li id="{theId}" class="widget {commentClass}">
<div class="comment-meta">
<div class="comment-meta-avatar">{authorAvatar}</div>
<div class="comment-meta-author">
<strong>{beforeAuthor}<a href="{authorUrl}" rel="external nofollow" target="_blank">{authorName}</a>{afterAuthor}{commentStatus}</strong>
</div>
<div class="comment-meta-time">{beforeDate}{created}{afterDate}</div>
<div class="comment-meta-reply">{replyLink}</div>
</div>
<div class="comment-content">{content}</div>
<div class="comment-children">{children}</div>
</li>
可根据模板的需要自行设计评论模板,可用参数包括:
{theId} 评论锚点ID
{commentClass} 评论列表样式
{authorAvatar} 评论用户头像
{authorName} 评论用户名称
{authorUrl} 评论用户主页
{authorUrl} 评论用户邮箱
{created} 评论发布时间,时间格式为后台设置的格式
{replyLink}回复评论的链接
{content} 评论内容
{children} 子评论
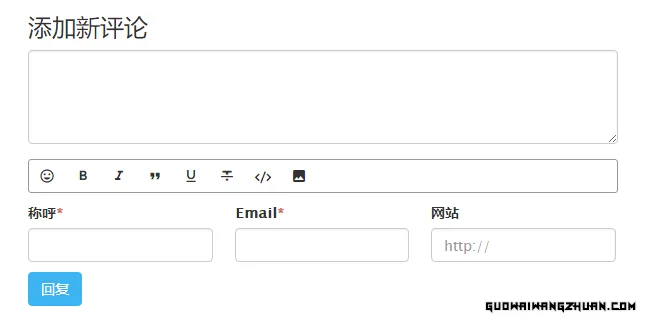
先看效果图:

js效果部分参考了张戈博客中的代码
工具栏中,表情的功能基本上是拷贝自羽中漫步的Smilies插件,可在后台设置使用的表情包
使用方法:
<?php TeComment_Plugin::showTool();?>
启用插件后,在comments.php文件的合适位置加上以上代码即可。
阅读全文
资源下载
下载价格免费
❶本课程支持免登录购买(不用注册会员也可购买),付款成功以后刷新本页面,即可下载或在线观看。
❷升级VIP可免费下载此课程,也可直接在线观看。本项目仅供内部下载学习,严禁外传。客服QQ:100089758
❷升级VIP可免费下载此课程,也可直接在线观看。本项目仅供内部下载学习,严禁外传。客服QQ:100089758
只发精品!只发精品!拒绝标题党、滥竽充数,浪费时间=谋财害命!【点此开通VIP会员】凡是本站会员开通VIP后即可免费下载价值超20万以上精选项目课程,一网尽收!小小投入,大大回报!💰


