插件简介:
CodeHighlighter 是一款基于 prismjs 的代码语法高亮Typecho插件,可显示语言类型、行号,有复制代码到剪切板功能。
Typecho 1.1版可用,其它版本请自行尝试,请勿与其它同类插件同时启用,以免互相影响。
小编之前也给大家分享过一些代码高亮插件,比如:Typecho 代码高亮插件 CodeStyle、Typecho 代码高亮插件 Highlight
使用方法:
- 第 1 步:下载本插件,解压,放到 usr/plugins/ 目录中;
- 第 2 步:文件夹名改为 CodeHighlighter;
- 第 3 步:登录管理后台,激活插件;
- 第 4 步:设置:选择主题风格,是否显示行号等。
代码写法:
'''javascript (语言类型必填) // codes go here '''
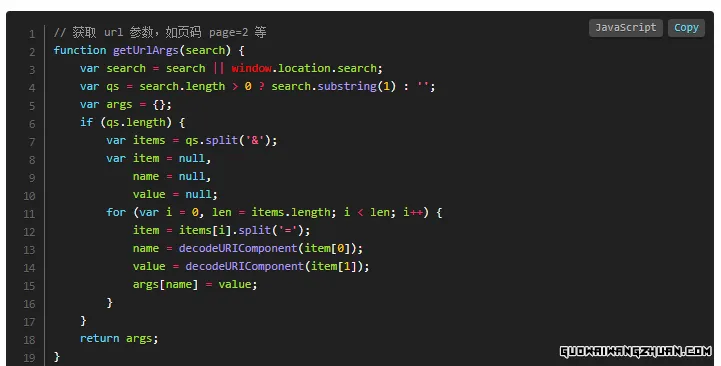
高亮效果图:

重要说明:
可设置项
- 选择高亮主题风格 (官方提供的 8 种风格切换)coy.css
dark.css
default.css
funky.css
okaikia.css (默认选中,因为比较顺眼)
solarized-light.css
tomorrow-night.css
twilight.css - 是否在代码左侧显示行号 (默认开启)
在插件中不方便实现的设置项
由于 prismjs 与 highlightjs 的插件扩展机制不同,所以本插件的有些扩展项是无法设置的。
本插件支持常见的一些语言高亮。
如有需要,请勾选需要支持的语言定制您的 js 和 css 文件,下载好后,分别替换以下文件:
Typecho 插件目录\CodeHighlighter\static\prism.js
Typecho 插件目录\CodeHighlighter\static\styles\改为对应的风格名.css (如跟您博客样式有冲突,稍作修改此 css 即可)
使用建议:
插件 Plugins 请至少勾选以下 4 项:
- Line Numbers (在代码左侧显示行号)
- Toolbar (代码块右上方工具条)
- Show Language (显示代码是什么语言【依赖: Toolbar】)
- Copy to Clipboard Button (复制代码功能【依赖: Toolbar】)
阅读全文
资源下载
下载价格免费
❶本课程支持免登录购买(不用注册会员也可购买),付款成功以后刷新本页面,即可下载或在线观看。
❷升级VIP可免费下载此课程,也可直接在线观看。本项目仅供内部下载学习,严禁外传。客服QQ:100089758
❷升级VIP可免费下载此课程,也可直接在线观看。本项目仅供内部下载学习,严禁外传。客服QQ:100089758
只发精品!只发精品!拒绝标题党、滥竽充数,浪费时间=谋财害命!【点此开通VIP会员】凡是本站会员开通VIP后即可免费下载价值超20万以上精选项目课程,一网尽收!小小投入,大大回报!💰


