今天这篇文章想要记录下如何使用Form表格提交定制表单,可能你会好奇Avada是什么?Avada是一款WordPress & WooCommerce最畅销的主题之一,是的没错它并不适合于shopify,只试用于WordPress & WooCommerce,其实说实话我没有太多能力和和大家分享Avada这款主题的精妙之处,因为我购买过不下十次,适用于不同的网站,但是每一次使用都有新的收获,我也见过大神把这款主题使用的炉火纯青的,但是我并没有停下脚步,而是反复使用,不断学习,也会记录把它记录下来,希望对他人有所帮助。
如何你让我推荐一款WordPress & WooCommerce主题,我会毫不犹豫的推荐你使用Avada,不管是做博客还是做电子商务类型的网站,他都可以满足你的需求,我已经没有足够的词汇来形容这款主题了,因为确实非常强大,再加上畅销这些年,其实整个主题已经打磨的很好了,里面涵盖的领域也足够多,你可以根据自己的需求来选择一款。这款主题的价格是69美金,一个主题只可以使用在一个网站上面,因为每一个订单都有与之对应的激活码。黑五的话折扣力度很大,基本每年闭眼囤。
说了这么多好处,当然也有困难之处,本身主题足够精妙,难点在于有时你无法找到中文的教程,比如某个点不会,只能搜索英文类的内容,这也是为什么这款主题没有更大面普及的原因之一吧,中文类的内容基本没有,但是对于每一个知识点官网都有教程。

Avada主题教程之如何使用Form表格提交定制表单
比如很多的时候有些用户想做定制类型的网站,那么可以使用这个一个表单的形式,让客户直接提交,这个也方便管理,如果你是使用shopify的话,这样的功能基本都需要插件,但是WordPress & WooCommerce就不同,可以自己DIY。

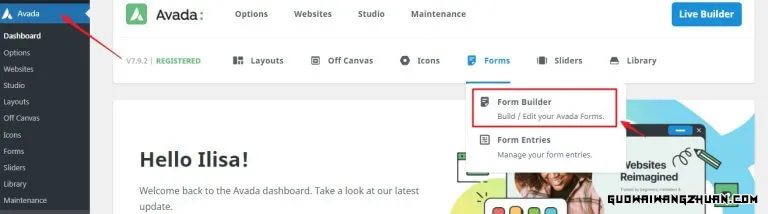
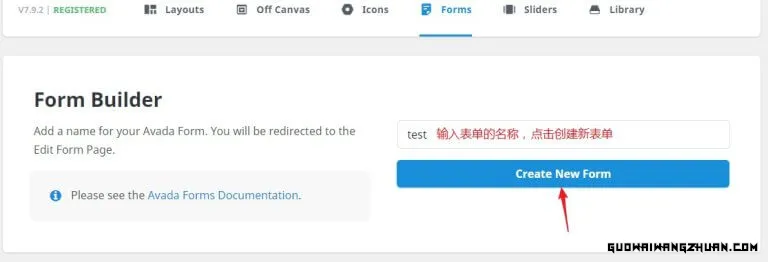
在Avada的Dashboard-forms,有两个部分,Form Buillder和Form Entries,上面这个就是制作表格,Form Entries则是查看已经提交的表格。


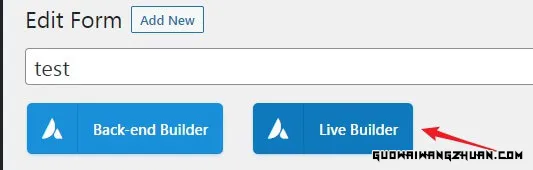
直接右侧的live builder就跳转到前台编辑。

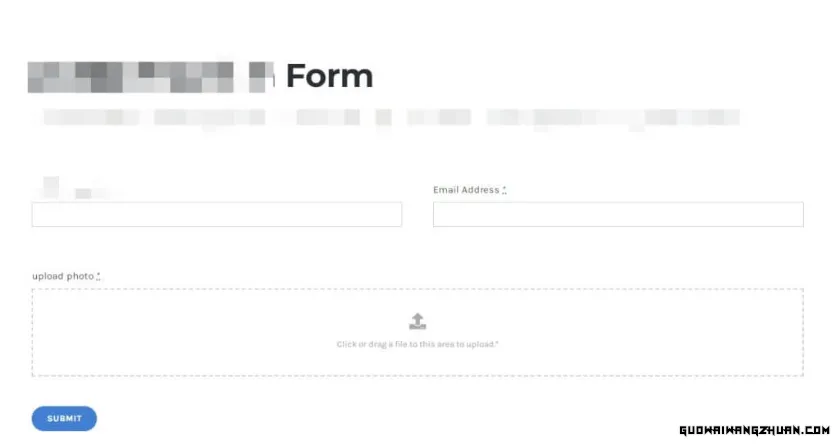
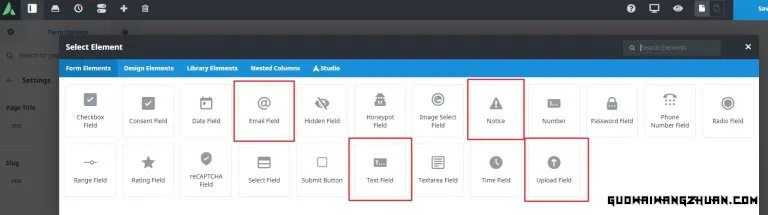
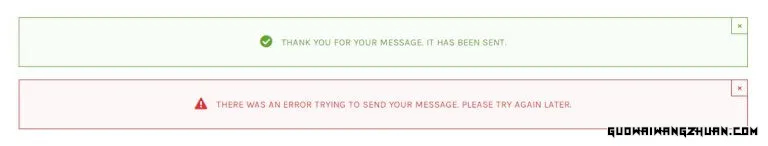
基本上这5个元素就可以基本满足制造一个可以上传图片文件的表单了,Text Field客户可以在这一栏输入文字,Email Field就是可以填写邮件的一栏,Upload Field用户可以直接上传文件图片等,最后一个Notice就是当客户点击submit提交按钮,会出现的提示内容,所以我这里还漏了一个提交按钮Submit button.


这是表单部分的制作,但是当你在测试的时候你会发现一个问题,你可以查看到客户提交的邮箱和内容,但是没有办法看到上传的图片,这又是怎么回事呢?被这个问题困扰许久之后,发现原来需要对接SMTP,不然你仍然无法查看到用户上传的图片或者资料,求助过avada的客服,也没有解决这个问题,后来发现需要对接SMTP。只需下载一款插件即可,市面上有非常多的类似的插件,我使用的是这款,可以参考下。

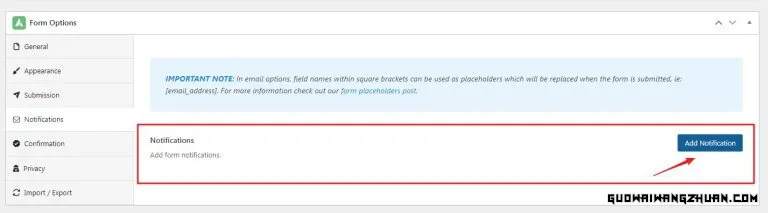
只需要在form选项的部分,编辑一下通知一栏就可以了。其实不是一个非常高深的问题,但是寻找了很多的资料也无果,记录下来分享给有需要的小伙伴,其实这类表单还要有很多的用处的,比如想做定制类的店铺、博客,用来制作各种各样的表单。

希望今天本文对你有所帮助,弱弱的说一句,avada绝对是一个非常优秀的主题,强推,我遇到有些用户说你为什么不给我们推荐免费的主题,免费的往往是最贵的,怎么理解,每一次WordPress & WooCommerce更新,主题也需要更新迭代,而这些付费主题的背后有专业的团队做支撑,试问免费主题,你怎么要求他与时俱进同时还要免费呢???